Table
This is one of the interesting components in this package. You can create a responsive table without having to worry about the padding and spacing between the cells. It is inspired from the Tailwind UI. There are two options available for the table theme, dark and light.
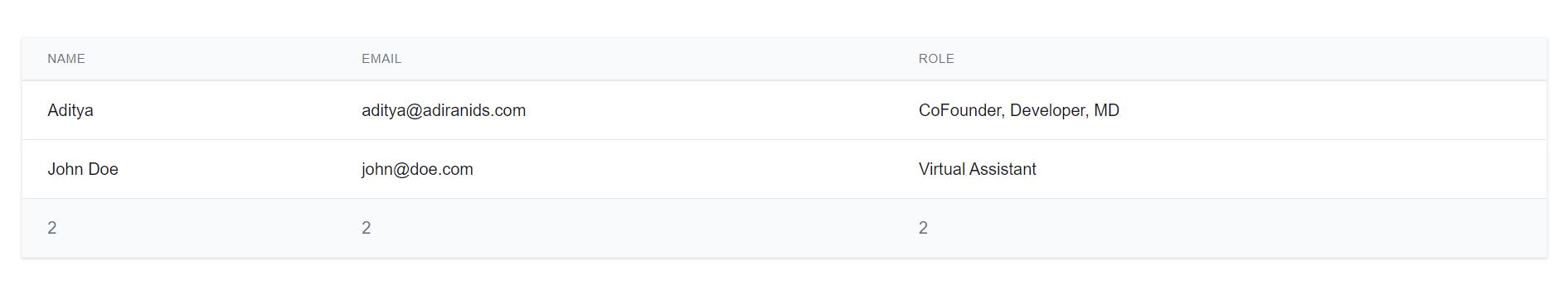
A basic example of light table is as below
<Table>
<template #header>
<TR>
<TH> Name <TH>
<TH> Email <TH>
<TH> Contact <TH>
</TR>
</template>
<template #body>
<TR>
<TH> Aditya <TH>
<TH> aditya@adiranids.com <TH>
<TH> CoFounder, Developer, MD <TH>
</TR>
<TR>
<TH> John Doe <TH>
<TH> john@doe.com <TH>
<TH> Virtual Assistant <TH>
</TR>
</template>
<template #footer>
<TR>
<TH> 2 <TH>
<TH> 2 <TH>
<TH> 2 <TH>
</TR>
</template>
</Table>
</template>
<script>
import {Table, TH, TR, TD} from '@adiranids/vue3-tailwind'
export default {
components: {Table, TH, TR, TD}
}
</script>

Notice the TH, TD and TR components in the above code, if they are used in lowercase then they will be treated as html tags and not as Vue components.
If you do not need the footer then just omit the #footer template slot.
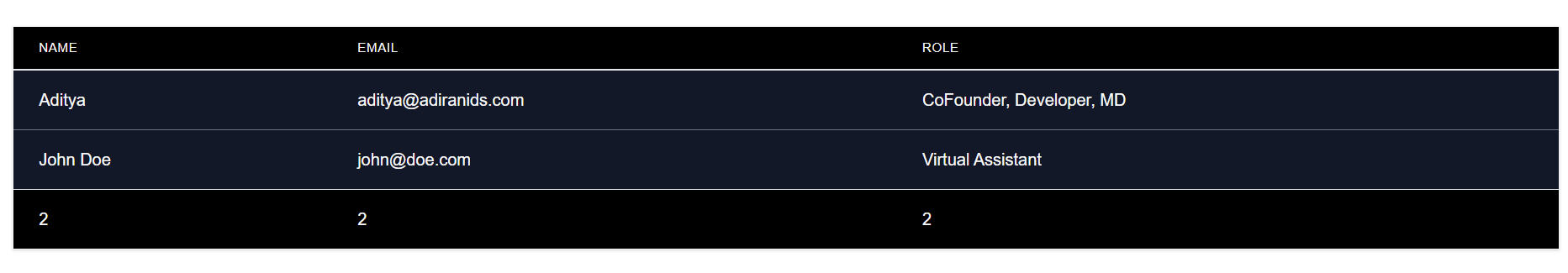
You can also change the theme of the table to dark theme by setting the darkMode prop to true.

Here is the complete list of available props and their default values
| Prop | Default Value | Description |
|---|---|---|
| darkMode (type = bollean) | false | Changes the theme of the table to dark theme if set as true. <Table :darkMode='true'>...</Table> |
| bordered (type = boolean) | true | If set to true, draws the outer border to the table. color. |