VCard
How about having your own personal virtual card which showcases your company logo, your name, contact, title and a qrcode linked to a link or vcard contact? Sounds interesting?
VCard component takes just few props and slots to create a clean vcard.
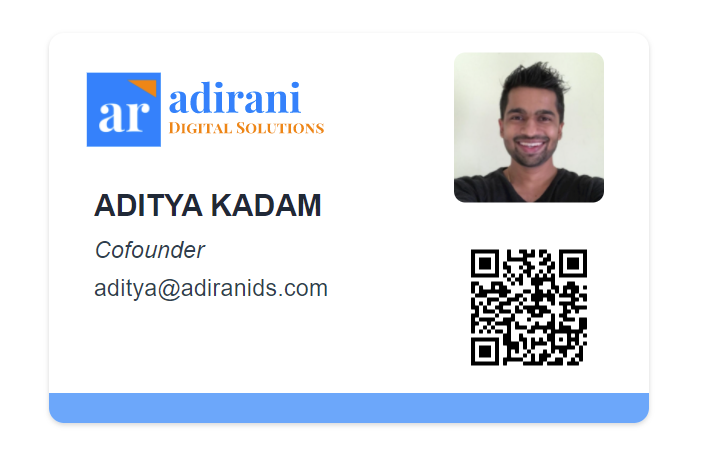
Here is one example in action
<template>
<VCard
lineColor="bg-blue-400"
:companyLogo="companyLogoURL"
:profileImage="profileImgURL">
<template #socialicons>
<!-- exclude this section if you don't want social icons otherwise put social icons hyperlinked overhere (eg fontawesome LinkedIn icon hyperlinked to user's LinkedIn profile) -->
</template>
<template #name>
Aditya Kadam
</template>
<template #title>
Cofounder
</template>
<template #contact>
aditya@adiranids.com
</template>
<template #qrcode>
<!-- Can be a QR code component -->
<img :src="qrCodeImgUrl" class="w-20 h-20" >
</template>
</VCard>
</template>
<VCard
lineColor="bg-blue-400"
:companyLogo="companyLogoURL"
:profileImage="profileImgURL">
<template #socialicons>
<!-- exclude this section if you don't want social icons otherwise put social icons hyperlinked overhere (eg fontawesome LinkedIn icon hyperlinked to user's LinkedIn profile) -->
</template>
<template #name>
Aditya Kadam
</template>
<template #title>
Cofounder
</template>
<template #contact>
aditya@adiranids.com
</template>
<template #qrcode>
<!-- Can be a QR code component -->
<img :src="qrCodeImgUrl" class="w-20 h-20" >
</template>
</VCard>
</template>

Here are the list of props that can be used with this component
| Prop | Default Value | Description |
|---|---|---|
| profileImage (type = string) | "" | User's profile image url. |
| companyLogo (type = string) | "" | Image logo url of the company. |
| lineColor | "" | Tailwind CSS background color class. |
Copyright © 2021 Adirani Digital Solutions Ltd