Form Component
The Form component shipped with this package makes super simple to create a style form.
A FormGroup component is used to add the input form items with label. You can have label and the input arranged in a column or in a row.
Let's see a simple example where we have label and input in one column.
import {useState} from 'react'
function App() {
const [email, setEmail] = useState("")
const [password, setPassword] = useState("")
const handleSubmit = (e) => {
e.preventDefault()
//code to handle the form
}
return (
<Form className="md:w-1/4 w-11/12 mx-auto my-2 block space-y-7" onSubmit={handleSubmit} >
<FormGroup value={email} change={(val) => setEmail(val)}
type="email" label="Email" error={errorMessageEmail} />
<FormGroup value={password} change={(val) => setPassword(val)}
type="password" label="Password" error={errorMessagePassword} />
<div> <Button type="submit"> Sign In </Button> </div>
</Form>
)
}
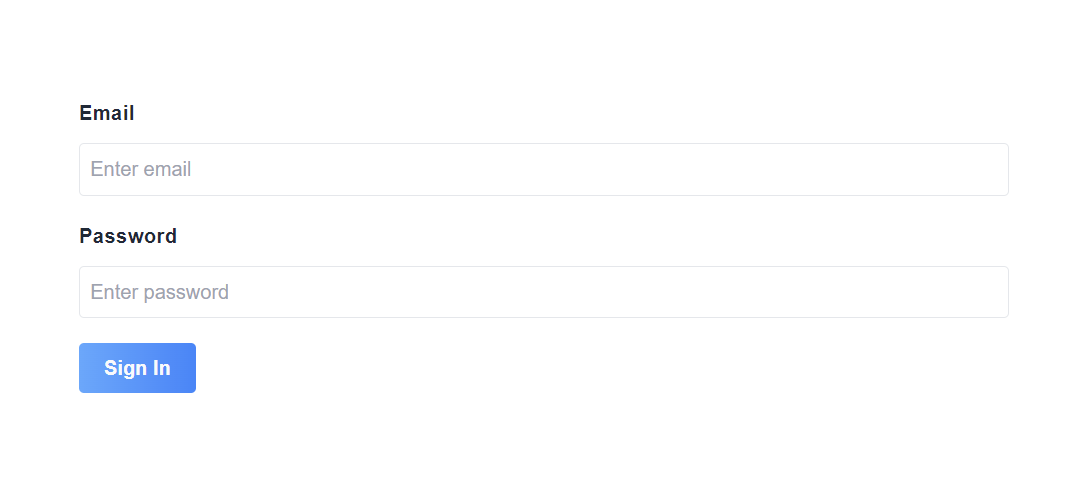
The above code will produce the following output.

You will notice that without providing the placeholder, the inputs have placeholders of Enter {label}.
To put the label and input in one row, just set row prop of the FormGroup component to true, which is false by default.
import {useState} from 'react'
function App() {
const [email, setEmail] = useState("")
const [password, setPassword] = useState("")
const handleSubmit = (e) => {
e.preventDefault()
//code to handle the form
}
return (
<Form className="md:w-1/4 w-11/12 mx-auto my-2 block space-y-7" onSubmit={handleSubmit} >
// row set to true
<FormGroup value={email} change={(val) => setEmail(val)} row={true}
type="email" label="Email" error={errorMessageEmail} />
<FormGroup value={password} change={(val) => setPassword(val)}
type="password" label="Password" error={errorMessagePassword} />
<div> <Button type="submit"> Sign In </Button> </div>
</Form>
)
}

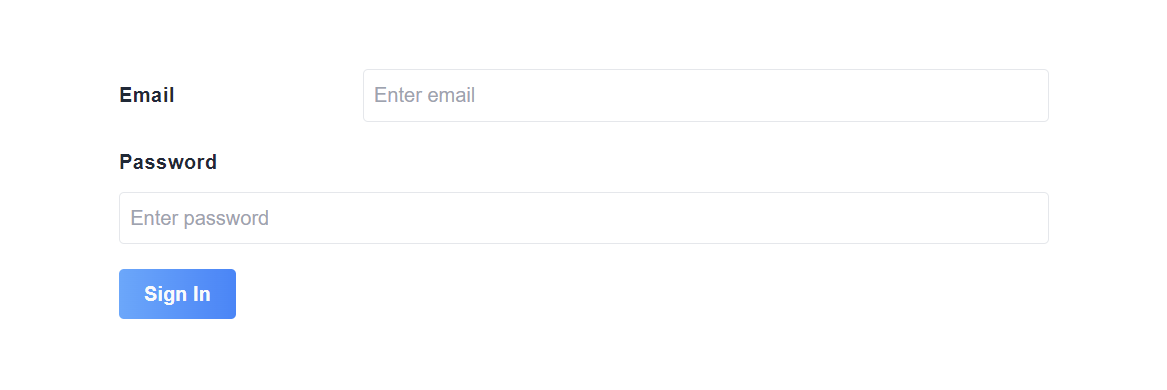
If you notice in the above example, the label Email and input type email are in one row because in the code we set the row prop to true for FormGroup component of Email.
Here is the list of all the props that can be used with FormGroup Component
| Prop | Default Value | Description |
|---|---|---|
| row (type = boolean) | false |
If set to true then the label and the input are in one row on
|
| label (type = string) | "" | Label for the input field. |
| error (type = string) | "" | Error message for the input field. |
| inputClasses (type = string) | "" |
Space separated string of tailwind or css classes for styling the input element. |
| labelClasses (type = string) | "" |
Space separated string of tailwind or css classes for styling the label element. |
| type (type = string) | "text" |
HTML type for input tag. The allowed types are "text", "email",
"tel", "number", "password", "search", "otp", "radio", "checkbox", "url", "date", "color", "week", "datetime-local", "reset", "file", "month", "image", "time", "hidden", |
| placeholder (type = string) | Enter {label} | Placeholder for the input element. |
| value (type = string) | "" | React useState variable |
| change (type = function) | required | Generally a useState function to bind value to the state/variable of the useState |
| required (type = boolean) | false | required attribute value of input element. |