VCard
How about having your own personal virtual card which showcases your company logo, your name, contact, title and a qrcode linked to a link or vcard contact? Sounds interesting?
VCard component takes just some props to create a clean vcard.
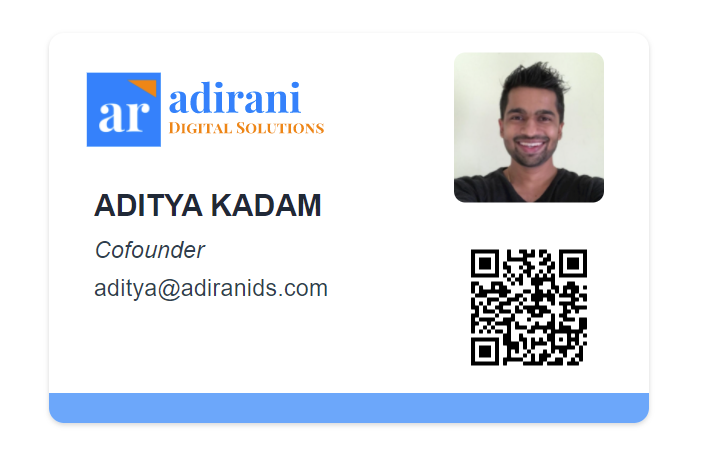
Here is one example in action
import {VCard} from '@adiranids/react-tailwind'
function App(){ return (
<div>
<VCard
companyLogo={companyLogoURL}
profileImage={profileImgURL}
lineColor='bg-blue-400'
name={<Name />}
title={<Title />}
contact={<Contact />}
socialicons={<SocialIcons />}
qrcode={<QRCode />}
/>
</div>
) }
function App(){ return (
<div>
<VCard
companyLogo={companyLogoURL}
profileImage={profileImgURL}
lineColor='bg-blue-400'
name={<Name />}
title={<Title />}
contact={<Contact />}
socialicons={<SocialIcons />}
qrcode={<QRCode />}
/>
</div>
) }

Here is the list of props that can be used with this component
| Prop | Default Value | Description |
|---|---|---|
| profileImage (type = string) | "" | User's profile image url. |
| companyLogo (type = string) | "" | Image logo url of the company. |
| lineColor (type = string) | "" | Tailwind CSS background color class. |
| socialicons (type=ReactNode) | React.Fragment | React component for social icons. |
| name (type=ReactNode) | React.Fragment | React component for name of the user. |
| contact (type=ReactNode) | React.Fragment | React component for contact details of the user. |
| title (type=ReactNode) | React.Fragment | React component for title/designation of the user. |
| qrcode (type=ReactNode) | React.Fragment | React component for qrcode. |
Copyright © 2021 Adirani Digital Solutions Ltd